
みなさんこんにちは、Saguziと申します。
本記事ではVRChatにおける「ワールド」の作成方法についてレクチャーいたします。
ちなみに、アバターアップロード以外で初めてUnityを触る方の練習にもオススメです。
|
STEP 1. ワールド作成に必要なファイルの準備1-1 : 本記事の目的 1-2 : Unity HubとUnity本体の導入 1-3 : VRChat SDKの入手 STEP 2. ワールドの基礎知識と追加アイテム2-1 : プロジェクトの作成 2-2 : VRCSDKのインポートとワールドの準備 2-3 : 部屋の導入とVRCWorldの設置 2-4 : 追加オブジェクトの設置 2-4-1 : ミラーの設置 2-4-2 : 時計の設置 2-4-3 : QvPenの設置 2-4-4 : VRChatイベントカレンダーの設置 2-4-5: ジャンプの設定 2-4-6: ライティングとライトベイク STEP 3: ワールドのアップロードとHomeへの設定
|
STEP 1. ワールド作成に必要なファイルの準備
まずは、ワールドのアップロードに必要なファイルなどの準備からスタートします。
1-1 : 本記事の目的
本記事では「初めてワールドを作成・アップロードする人」を対象に、「シンプルで軽量なワールド」の製作手順を解説いたします。ワールド製作にあたってはBoothで販売されている部屋の基礎を使って解説いたしますが、必ずしも同じ物を使う必要はありません。他に気に入った物があればそちらをご使用いただき、適宜読み替えてご参考ください。
1-2 : Unity HubとUnity本体の導入
※本項は、アバターアップロードなどでUnity Hubを導入済みの方は読み飛ばしていただいて問題ございません。
まず、Unityのダウンロードページへアクセスします。

右側の「Unity Hubをダウンロード」のボタンを押してUnityHubのインストーラーをダウンロードします。

「UnityHubSetup.exe」という実行ファイルのダウンロードが完了したら、ダブルクリックで実行します。
ユーザーアカウント制御で「はい」を選択した後、セットアップ画面が立ち上がります。

「ライセンス契約書」が表示されますので、「同意する(A)」を押して続行します。

次に、Unity Hubのインストール先を聞かれますので変更せず「インストール」を押してパソコンにインストールします。

インストールが完了したら「完了(F)」を押してインストールを完了します。

「Windows セキュリティの重要な警告」としてファイアウォールの警告画面が出ますので、特に変更せず「アクセスを許可する(A)」をクリックします。
次にUnity本体をインストールしますが、ここでご注意ください!
インストールするUnityのバージョンはVRChat公式ドキュメントに記載のあるバージョンと同じでなければなりません。

「Currently Supported Unity Version」のページにある「Current Unity Version」に書かれているバージョンを確認します。
当記事を執筆している時点では「Unity 2019.4.30f1」となっていますので、これをインストールします。
なお、今後VRChat側の仕様変更により推奨バージョンは変更になる場合がありますので、その際は適宜推奨バージョンに読み替えて下さい。

ページを下にスクロールすると「Click here to install the current version of Unity via Unity Hub.」と書いてあるリンクがあり、このリンクをクリックするとUnityHubに該当バージョンをインストールする画面に切り替わります。

※ダイアログはGoogle Chromeのもので、他のブラウザではデザインや表記が異なる場合があります。
「Unity Hub を開く」のボタンをクリックすればOKです。

次に追加のモジュールを選択する画面になります。
今回の記事ではQuest対応までは行いませんが、今後Quest対応することも視野に入れて「Android Build Support」のチェックを入れたまま「実行」します。

再びユーザーアカウント制御が出ますので「はい」を押すと、Unity 2019.4.30f1のインストールが始まります。インストールが完了するまでは文字が灰色になり、上部にステータスバーが表示されていますので、気長に待ちます。

インストールが完了すると、文字がグレーから黒に変わり、上部の青いステータスバーが無くなります。
これでUnity HubとUnity本体の導入は完了です。
1-3 : VRChat SDKの入手
VRChatへアバターやワールドのデータをアップロードするために必要な「VRChat SDK(以下「VRCSDK」)」を公式サイトからダウンロードします。
まずVRChatの公式サイトにアクセスし、右上のログインボタンを押します。

ログイン画面が出てきますのでユーザー名とパスワードを入力してログインします。

ログインできたら、画面左側のメニューから「Download」をクリックします。

画面右側がダウンロード画面に切り替わりますので、「Other」内にある「Download SDK2」をクリックして、「VRChat SDK2(以下「VRCSDK2」)」をダウンロードします。

ダウンロードしたVRCSDK2はダウンロードフォルダにそのまま置いておくか、分かりやすいフォルダに移行してください。

次のステップからいよいよ製作に取り掛かります。
STEP 2. ワールドの基礎知識と追加アイテム
ワールドに設置するオブジェクトは「設置が必須のオブジェクト(とコンポーネント*)」、「任意で追加するオブジェクト(とコンポーネント)」の2種類があり、最低限の必須オブジェクトを追加すれば、その後は自由に作成することが出来ます。
*コンポーネント(Component)は「部品」を指す英語で、Unityにおいてはオブジェクトに機能を持たせる設定の事を指します。
2-1 : プロジェクトの作成
まずは新規プロジェクトを作成していきます。

今回は新規にUnityプロジェクトを作成するので、「プロジェクト」タブに移動し右上の「新規作成」をクリックします。なお、複数のバージョンのUnityをインストールしていた場合はStep.1でダウンロードしたUnityのバージョンで作成する設定になるか確認してください。

※複数のバージョンがインストールされている場合は、右の「▼」でバージョンを選択できます。

新しいプロジェクトを作成するウィンドウが立ち上がったら、下記の3点を確認してください。
- 左上は「Unity 2019.4.30f1 で新しいプロジェクトを作成」になっているか
- テンプレートは「3D」になっているか
- 設定のプロジェクト名と保存先(保存先は容量に余裕のある場所を選びましょう)
これらが問題なければ、右下の「作成」を押します。

そうすると、Unityの起動画面が立ち上がります。

途中で「Windows セキュリティの重要な警告」というポップアップが表示されますので「アクセスを許可する(A)」を押します。

Unity2019の黒い画面が表示されればOKです。
【画面の説明】
ここから先、Unityの用語がたくさん出てきますので、下記の名称だけでも覚えてください。

※レイアウトは「Default」での解説です。インスペクタの右上にあるプルダウンで「2 by 3」などに変更することで自分好みのレイアウトに設定が可能です(タブをドラッグで移動できます)。
逆にタブが変な場所へ行ったりして元に戻したい時はここから「Default」を選択すると元の配置に戻ります。
2-2 : VRCSDKのインポートとワールドの準備
ワールドのアップロードに必要なものは「VRCWorld」「アバターが立つための床となるコライダー」の2つです。基本的にはこの2つさえあればワールドとして機能します。
まずは、先ほどダウンロードしたVRCSDK2をインポートしましょう。このVRCSDKの中には、VRChatにワールドをアップロードするために必要なデータが詰まっています。

「Assets > Import Package」から「Custom Package...」を選択します。

すると、Unitypackageを選択する画面が立ち上がりますので先ほどダウンロードした「VRCSDK2」を選択し、右下の「開く(O)」をクリックします。

そうすると、このような「Import Unity Package」というウィンドウが立ち上がるので右下の「Import」をクリックします。

この「インポート作業」は、他の人が作ったモデルやシェーダーなどをプロジェクトに追加するためのもので、頻繁に行う作業のため、手順を覚えておくと作業が早くなります。

インポートが終わったら、Assetsに「VRChat Examples」と「VRCSDK」のフォルダが追加されています。これでVRCSDK2のインポートは完了です。
次は、部屋の基礎をインポートします。
今回は「ねこやま君」氏が販売している「Room S2」というお部屋の基礎を使用します。

有料のモデルですので、全く同じものを使用する必要はありません。また他に自身の好きなお部屋のデータがあればそちらを利用して頂いて構いません。その際は、適宜ご自身の用意されたデータの内容に読み替えてご参考ください。
2-3 : 部屋の導入とVRCWorldの設置
ダウンロードしたワールドのZIPファイルを解凍します。ほとんどの場合「Unitypackage」が入っており、それをプロジェクトにインポートすればOKです。


VRCSDKをインポートした時と同様にUnitypackageを開き「Import」すればOKです。

「Room S2」というフォルダが表示されていればインポート完了です。

「Room S2」フォルダ内に「Prefab.unity」というファイルがありますので、こちらをダブルクリックで開きます。

すると、Hierarchyには開かれた「Prefab」が表示され、Scene画面には部屋のオブジェクトが表示されます。

この中に設定済みの部屋の基礎とオブジェクトが格納されています。
今回はこの部屋に鏡、ビデオプレイヤー、ペンや時計などを追加していきます。
次に必要不可欠なオブジェクトである「VRCWorld」を置いていきます。

「Assets > VRChat Examples > Prefabs2」にある「VRCWorld.prefab」を、部屋の入り口付近にドラッグアンドドロップします。この「VRCWorld」が置いてある場所にプレイヤーがスポーンします。

このように、Scene画面に赤・青・緑の矢印(ギズモ)が表示されていればOKです。ただ、スポーンした際のプレイヤーの正面は「青い矢印の方向」で、この場合黒い壁を向いた状態で部屋に入ってきてしまいますので、きちんと部屋の奥を向いて入ってくるように設定します。

インスペクタに表示されている「Transform」の中の「Rotation」にある「Y」を「0」から「-90」にしてください。これで「青い矢印」が部屋の方を向いていると思います。
※他の部屋のアセットを使用している場合はこの限りではありませんので、適宜ワールドの状況に合わせて設定して下さい。
これで、最低限の設定は完了です。次に任意の追加オブジェクトを設置していきます。
2-4 : 追加オブジェクトの設置
ここでは下記の4つを設定していきます。
- オンオフできるミラー
- 時計
- ペン(QvPen)
- VRChatイベントカレンダー
これらはあくまでワールド内での快適性を上げるものであり、必要ないと感じた物に関しては手順をスキップして頂いて構いません。
2-4-1 : ミラーの設置
まずはミラーを設置します。

「Assets > VRChat Examples > Prefabs2」にある「VRCMirror.prefab」を、入り口横の壁にドラッグアンドドロップします。

Hierarchyに「VRCMirror」が追加されScene画面に「四角いオブジェクト」が表示されていればOKです。見えているのはミラーの裏面で、裏返して鏡面部分をこちら側に向かせてあげる必要があります。

インスペクター内のRotationの「Y」を「180」にすることで、正面がこちらを向き、ミラーにワールドが映っているのを確認できればOKです。

あとは大きさ(Scale)や位置(Position)等をお好みで調整してください。
※あまり大きくしすぎるとミラーを表示した際に負荷がかかってしまうので、ほどほどにしておきましょう。
参考として、各数値は下記の通りです。
|
Transform |
X |
Y |
Z |
|
Position |
1.615 |
-0.3 |
-3.425 |
|
Rotation |
0 |
180 |
0 |
|
Scale |
2.75 |
2 |
2 |
このままだとミラーが常に表示され、必要ない時にPCへ負荷をかけてしまうので、最初は非表示で必要に応じて表示するように設定したいと思います。
コクリコさんがBoothで公開している「VRchatのワールド向けアイコン」をダウンロードしてください。


ダウンロード後ZIPファイルを解凍すると、アイコンの入った「ICON(VRChat)」というフォルダがありますので、こちらをAssetsにドラッグアンドドロップします。画像などの「unitypackage」でないものはドラッグアンドドロップで取り込みます。
これで、ミラーのスイッチに使う素材が揃いました。

次に、Hierarchyの空いているところで右クリックし「Create Empty」を選択します。

追加された「GameObject」は「MirrorToggleSwitchs」などの分かりやすい名前にリネームします。また、位置は適当な場所に生成されてしまうため「Transform」の「Position」と「Rotation」を全て「0」にしておきます。

次に先ほどリネームした「MirrorToggleSwitchs」を右クリックして「3D Object」から「Plane」を選択します。

これで「MirrorToggleSwitchs」の子(内部)にPlaneが生成されます。部屋からはみ出すほど大きなPlaneが生成されますが、正常です。

ギズモやTransformの数値を調整して、Planeをミラーの横に配置します。各数値は下記の通りです。
|
Transform |
X |
Y |
Z |
|
Position |
0.05 |
-0.5 |
-3.45 |
|
Rotation |
90 |
0 |
0 |
|
Scale |
0.0125 |
0.0125 |
0.0125 |

位置調整が終わったら、先ほど入れた「ICON(VRChat)」フォルダの中にある「Mirror_ON.png」画像をPlaneにドラッグアンドドロップします。

上手くいけば、このように画像がPlaneに設定されます。この際、マテリアルの設定が自動で(デフォルト値で)行われます。
ただ、このままだと透過部分が白く塗りつぶしされて表示されてしまうので、透過を維持できるようマテリアルの設定を変更していきます。

デフォルトでは詳細が非表示状態になっていますので「Mirror_ON」と書かれた球体アイコンの左下にある「▶」をクリックして詳細を表示します。

一番上にある「Rendering Mode」のドロップダウンリストを「Opaque」から「Transparent」に変更します。
※「Opaque」は「不透明」を意味し、透過処理を行わない設定になっています。それ以外の「Cutout」「Fade」「Transparent」は全て透過処理を行うレンダリングモードで処理が微妙に異なりますが、今回の用途では余り差異が無いため「Transparent」を使用します。
次に「Smoothness」の値を「0.5」から「0」にします。

Smoothnessが「0.5」のままだと、角度がつくと透過部分にも反射光が写りこんでしまいます。
Smoothnessを「0」にすることで、鏡面的な映り込みを無くすことが出来ます。

これで表示(オン)状態のボタンの設定ができました。Planeの名前は「Switch_ON」など分かりやすい名前に変更しておきます。
次に、非表示(オフ)状態のボタンを作成します。

先ほど作成した「Switch_ON」を選択した状態で「Ctrl+D」を押すとオブジェクトを複製します。
複製したオブジェクトは「Switch_OFF」にリネームしてください。
ただ、複製したオブジェクトは全く同じ位置に表示されるため分かりにくくなっています。

そこで、「Switch_ON」のオブジェクトを選択した状態でインスペクタの名前の左にあるチェックボックスをクリックしてチェックマークを消してください。
これでオブジェクトを一時的に(チェックを入れるまで)非表示にできます。

非表示になっているオブジェクトはHierarchy上で文字が薄くなるため、文字色で区別することが出来ます(画像では「Switch_ON」が非表示になっている)。
さて、この状態で先ほどと同じように「Switch_OFF」へOFFの画像をドラッグアンドドロップすると、同じマテリアルを使っている「Switch_ON」も画像が変わってしまいますので「Switch_ON」と「Switch_OFF」で違うマテリアルを設定する必要があります。

「Switch_ON」または「Switch_OFF」のオブジェクトを選択した状態で、インスペクタの「Mesh Renderer」にある「Materials」の「Element 0」に表示されている「Mirror_ON」をクリックして下さい。

そうすると、設定されているマテリアルがどこにあるのかを「Assets」に表示してくれます。今回の場合は「Assets > ICON(VRChat) > Materials」にあることが分かりました。

このマテリアルを「Ctrl+D」で複製し、「Mirror_ON 1」となっているものを「Mirror_OFF」にリネームします。
これで、ON用とOFF用のマテリアルが出来ました。

「Switch_OFF」オブジェクトを選択した状態で、作成した「Mirror_OFF」マテリアルを「Element 0」の部分にドラッグアンドドロップします。

「Element 0」に「Mirror_OFF」と表示されていればOKです。これでオブジェクト側のONとOFFも別々になりました。
次はOFF側オブジェクトにOFFのアイコンを設定します。

「Switch_OFF」オブジェクトを選択しマテリアル詳細を表示させたあと、「Albedo」の左にある画像スロットに「Mirror_OFF」アイコンをドラッグアンドドロップします。

上手くいけば画像が変わり、丸の中のイラストがグレーになっていればOKです。
ここまでで画像の設定・マテリアルの設定は終わりです。
次はミラーの表示・非表示を切り替えるギミックを作成します。

「Switch_OFF」オブジェクトのインスペクタの一番下にある「Add Component」をクリックします。ポップアップが表示されますので入力欄に「VRC_Trigger」と入力し、一番上の「VRC_Trigger」をクリックします。

「VRC_Event Handler」と「VRC_Trigger」が追加されますので「Custom」になっているドロップダウンを選択します。

ドロップダウンから「OnInteract」を選択します。

ドロップダウンを変更したら右の「Add」を押します。

そうすると、このような表示になります。
これで「VRC_Trigger」コンポーネントに「OnInteract」というギミックが追加されました。

次に、左から2番目にある「AlwaysBufferOne」の▼(プルダウン)を選択し「Local」を選択します。「AlwaysBufferOne」はざっくり言うと「誰かがこれを操作したら全員同じ動作をする」設定で、「Local」は「その操作をした人だけに動作する」設定になります。

次に「Actions」の右下にある「+」ボタンを押し、「Basic Events」の「SetGameObjectActive」を選択します。

「Actions」に「SetGameObjectActive」が追加されていたら、「SetGameObjectActive」をクリックして画像のようになればOKです。

その下の「Receivers: This GameObject」の右下にある「+」をクリックします。

そうすると、「List is Empty」となっていたところが「None (Game Object)」に変わります。
これは、セットするゲームオブジェクトを設定するスロットで「+」を押すごとに追加できます。

今回は「ミラー」と「ボタン2つ」の3つをトグルするので、もう2回「+」を押してスロットを3つにしておきます。

作成した3つのスロットに、それぞれ「VRCMirror」「Switch_ON」「Switch_OFF」を設定します。

「Receivers」がこのようになっていればOKです(順番は関係ありません)。

最後に、Receiversの下にある「Operation」のプルダウンを「False」から「Toggle」に変更します。
※「False」は表示されているオブジェクトを非表示にするのみで、「True」は非表示のオブジェクトを表示します。「Toggle」の場合はそのオブジェクトの表示状態を入れ替えます(表示されていれば非表示に、非表示なら表示します)。

最終的に「VRC_Trigger」がこのように設定されていればOKです。
これで「『Switch_OFF』のオブジェクトをインタラクトしたら、『VRCMirror』『Switch_ON』『Switch_OFF』の表示・非表示状態が入れ替わる」ようになります。
ただし、これ1つだけだと「Switch_OFF」を押した際にミラーは表示されますが、表示されたミラーを消すことが出来ないので、同じ動作をするボタンをもう一つ作る必要があります。

先ほど作成した「VRC_Trigger」の名前部分を右クリックしてメニューを出し、「Copy Component」を選択します。これで設定済みの「VRC_Trigger」がコピーされました。

そうしたら、ヒエラルキーの「Switch_ON」を選択して「Mesh Renderer」や「Mesh Collider」などのタイトル部分で右クリックし「Paste Component As New」を選択します。

「Switch_OFF」に設定したものと同じものが貼り付けされました。
これで「Switch_ON」「Switch_OFF」のいずれかをクリックしたらミラーの表示・非表示状態が入れ替わるシステムの完成です。
最後に、ミラーを非表示状態にします。

ヒエラルキーで「VRCMirror」を選択し、インスペクタにあるチェックボックスのチェックを外します。シーン画面でミラーが消えたらOKです。

ヒエラルキー上で「VRCMirror」と「Switch_ON」が非表示(文字色が薄くなっている)状態で「Switch_OFF」が表示状態になっていることを確認してください。
なお、見た目上は問題ないのですが、実は壁に設定されているコライダーが足元の白い段差の位置まで設定されているためボタンを押すことが出来ません(コライダーに埋まっているコライダーはVRでないと触ることが出来ない)。
そのため、壁に設定されているコライダーを調整します。

シーンに表示されているボタンを設定した壁をクリックするか、ヒエラルキー上にある「墻壁 2」を選択します。

インスペクタにある「Box Collider」の「Edit Collider」にあるボタンをクリックすると、ヒエラルキー上の壁の青緑色の線が濃くなり、ギズモが消え「四角い点」が表示されたかと思われます。この点をマウスでドラッグすることでコライダーのサイズなどを調整します。今回はこの手前の色の濃い点を、少しだけ壁側に移動させることで調整を行います。

このようになっていればOKです。あまり厳密に設定する必要はありません。この後のデバッグ作業でミラーのトグルスイッチが押せていれば問題ありません。
ここまでくれば、一旦動作確認を行いましょう。

プロジェクトを保存されていない方は「Ctrl+S」か、メニューバーの「File」から「Save」を選びます。

次に「VRChat SDK」から「Show Control Panel」を選択します。

VRChatのログインに使用するユーザ名とパスワードを入力し、「Sign In」をクリックします。

ログイン後「World Creator Status:」が「Allowed to publish worlds」になっていることを確認してください。この欄が「Not yet allowed」と表示されていた場合はまだアップロードできるトラストレベル(「User」以上)になっていません。トラストレベルが「User」に上がるまで遊びながら待ちましょう。
問題なければ左から二番目の「Builder」をクリックします。

エラーっぽい表示になっていますが、最初は「VRChatのワールドとしての構築が済んでいない」ためこのような表示になります。
Layersの「Setup Layers for VRChat」をクリックします。

実行するかどうかのダイアログが出ますので「Do it!」を押します。

完了したら「Collision Matrix」に変わっていますので「Set Collision Matrix」をクリックします。

同じようにダイアログが出ますので「Do it!」を押します。

再び画面が切り替わり「Unpublished VRChat World」と表示されていればOKです。
ワールドのデバッグ(バグなどの修正作業)方法は2種類あり、実際にVRChatへデータをアップロードしてVRChat内で確認する方法と、VRCSDKからローカルで起動して確認する方法があります。
今回はアップロードの手間がかからないローカルでの確認を行います。

先ほどの画面中ほどにある「Local Testing」から起動します。
「Number for Clients」は起動するクライアントの数で、同期のテストを行う際は2以上にすることで複数のクライアントを起動することが出来ます。今回は「1」のままでOKです。
その下の「Force Non-VR」は「VRモードで起動するか」のチェックで、チェックが付いている場合はVRで起動しません。VR空間でデバッグしたい時はチェックを外してください。
それぞれ問題なければ、一番下の「Build & Test」をクリックしましょう。

VRChatのクライアントが起動すればOKです。

Unity側でこのようなダイアログが出ますが「Ignore(無視)」を押してください。

ワールドのロードが終わり、VRCWorldの設定が間違っていなければワールドの中方向に向いてスポーンするはずです(違う方向を向いていた場合は設定を見直しましょう)。
ワールドの移動方法は一般的なFPSと同じで、
W:前方に進む
A:左方向に進む
D:右方向に進む
S:後方に進む
マウス:視点を動かす
のように移動します。

動画(GIF画像)のように、ボタンをクリックするたびにミラーの表示・非表示状態が切り替わり、かつボタン(の画像色)が切り替わっていればOKです。
確認が終わったら、右上の「×」からウィンドウを閉じて大丈夫です。
これでミラーの設置は完了です。
2-4-2 : 時計の設置
次に、現在時刻などを確認できる時計を設置します。時計の利用にはヨツミフレーム氏の提供する特別なシェーダーが必要になります。

https://github.com/y23586/vrchat-time-shaders
URLにアクセスしたら、右側にある緑色の「Code」をクリックし、一番下の「Download ZIP」を選択するとZIPファイルがダウンロードできます。
ダウンロードが終わったら、「vrchat-time-shaders-master.zip」を解凍してください。

解凍後、「unity-packages」フォルダにある「vrchat-time-shaders.unitypackage」をプロジェクトにインポートしてください。

インポート後、Assetsに「vrchat-time-shaders」のフォルダがあればOKです。
まず、時計の日時を取得するのに必要なアイテムを設置します。

「vrchat-time-shaders」内の「Prefabs」フォルダにある「VTSWP_Panorama.prefab」を、部屋の上や下など見えない位置にドラッグアンドドロップで配置してください。

ドラッグアンドドロップで思った位置に配置できなかった場合はギズモなどを使って部屋から見えない位置へ移動させましょう。その際、白い板とカメラのアイコンの間には何も遮るものがないように注意してください。
次に時計本体の設置を行います。
デフォルトでは時計の背景が黒色なので、ミラーの横にある黒い壁に設置しましょう。

同じ「Prefabs」フォルダにある「VTSDigitalClock.prefab」を、壁にドラッグアンドドロップで配置します。

プレハブ自体の向きが横向きなので、そのままだと横向きになります。
ギズモやTransformを調整して壁に並行に接するように移動させましょう。

各数値は下記の通りです。
|
Transform |
X |
Y |
Z |
|
Position |
3.215 |
0.65 |
-2.4 |
|
Rotation |
90 |
-90 |
0 |
|
Scale |
0.12 |
1 |
0.03 |
見やすくするため、少し大きさを大きくしています。
ビルドしていない状態のSceneでは正しい時刻が表示されません。

動作確認のため、Unity上部中央にある「▶」のボタンを押します。これは「プレイボタン」で、Unityのプロジェクトをビルドして、実行を行います。

もし実行時に「Display 1 No cameras rendering」と表示された場合は「Game」タブに自働的に切り替わっているため「Scene」タブをクリックして表示を切り替えます。

「Scene」タブをクリックして時計の時刻が現在時刻と一致していればOKです。時刻の確認はパソコンの時刻でも、「https://www.nict.go.jp/JST/JST5.html」でも大丈夫です。

確認が終わりましたら(背景が紺色になっている)「▶」をクリックすることで止まります。
これで時計の設置は完了です。
2-4-3 : QvPenの設置
次に「QvPen」と呼ばれるVR空間で文字が書けるペンを設置します。
「QvPen」をインポートする前に、「StandardAssets」をインポートする必要があります。

「Assets Store」タブを開き検索窓に「Standard Assets」と入力します。

「Assets Store」タブが無い方は、メニューバーから「Windows」をクリックし「Assets Store」をクリックするか「Ctrl+9」で表示できます。

下にスクロールしていくと「Standard Assets (for Unity 2018.4)」と書かれた項目がありますので、これをクリックします。

画面が切り替わり「Import」が表示されますので、「Import」を押します。これが「Download」になっている方は「Download」を押してデータをダウンロードしたあと、「Import」を押してください。

インポートする際に、「Standard Assets」の「Utility」配下にある「ForcedReset.cs」と「SimpleActivatorMenu.cs」のチェックボックスを外してください(インポートしないようにしてください)。これをインポートしてしまうと、ビルドでエラーが発生してしまいます。
もし全てインポートしてしまった場合は、Assetsの「Standard Assets > Utility」からこの2つを削除してください。
Standard Assetsのインポートが完了したら、https://booth.pm/ja/items/1555789 にアクセスします。
これがQvPen本体です。

今回は「SDK2」を使用していますので「Qv Pen v2.1.2.1 [SDK2]」をダウンロードします。

ダウンロードした「QvPen_v2.1.2.1.zip」を解凍し、中にある「QvPen.unitypackage」をインポートしてください。

インポート後、Assetsに「QvPen」のフォルダがあればOKです。

テレビ台の横の壁にスペースがありますので、その辺りへドラッグアンドドロップします。

設置する際に、ペンの跡が表示されますが問題ありません(少々見づらくなりますが)。
ペンの跡は「▶」のPlayボタンを押した後、もう一度「▶」で再生を止めることで消去できます。

並んでいるカメラ(映写機)のアイコンが邪魔になる場合は、シーンタブの右側にある「Gizmos」をクリックするとギズモのアイコン調整タブが表示されます。この中の「3D Icons」のチェックマークを外すことでカメラのアイコンを小さくすることが出来ます。
問題なければ、ギズモやTransformの数値などでオブジェクト全体の位置を調整します。

壁に接するように配置し、ペンに設定されている上下のボタンが壁に埋まらない程度にペンを壁に埋めて配置しましょう。
各数値は下記の通りです。
|
Transform |
X |
Y |
Z |
|
Position |
-5.05 |
-1 |
1 |
|
Rotation |
0 |
-90 |
0 |
|
Scale |
1 |
1 |
1 |
また、ビジュアルでは問題なさそうですが、ミラーのボタンを配置した時と同じように、上の段差部分に合わせてコライダーがありますので、コライダーを小さく調整する必要があります。

Hierarchyでは「Room S2」内の「支柱 3」が該当します。コライダーが外に合わせて設定されているのが分かると思いますので、これを内に合わせます。

Box Colliderの「Edit Collider」にあるボタンをクリックしたあと、シーンに表示される手前の明るい緑色の四角を、内側に動かします。

このように、壁と床の接地面と同じ位置に来るように設定できていればOKです。
メニューバーの「VRChat SDK」から「Show Control Panel」でコントロールパネルを開き、ミラーのデバッグを行った際と同様に「Build & Test」で動作テストを行いましょう。


ペンでの描画、消しゴムでの削除、ボタン下にある消去ボタンでの消去などのチェックを行い、動作に問題なければ次のステップに進みます。
2-4-4 : VRChatイベントカレンダーの設置
最後に「VRChatイベントカレンダー」の設置を行います。
https://booth.pm/ja/items/1223535 より最新のZIPファイルをダウンロードしてください。

ダウンロードしたZIPファイルを解凍し、中の「VRChatEventCalenderPrefab_v0.0.4.unitypackage」をプロジェクトにインポートしてください。

Assetsに「TsubokuLab」のフォルダが出来ていればOKです。

「TsubokuLab > VRCTools > VRChatEventCalendar」にある「VRChatEventCalendarPrefab.prefab」を、窓際の空いている壁面にドラッグアンドドロップで設置します。

壁面に設置できていればOKです。このままだと裏面がこちらを向いてしまっていますので、サイズも含めてギズモやTransformの数値で調整しましょう。

白い面がこちらを向いていればOKです。再生前は何も表示されませんが正常です。
各数値は下記の通りです。
|
Transform |
X |
Y |
Z |
|
Position |
-5.45 |
0.2 |
-3.45 |
|
Rotation |
0 |
180 |
0 |
|
Scale |
1.68 |
2.376 |
1 |
実際にポスターが表示されるかどうかは「▶」でPlayすることで確認できます。

このようにカレンダーが読み込まれればOKです。
また、デバッグの時と同じように「Build & Test」で起動するとVR空間でも確認できます。
2-4-5: ジャンプの設定
VRCSDK2のワールドはデフォルトではジャンプ設定がありません(SDK3では設定済み)。
ジャンプの設定方法は次の通りです。

ヒエラルキーで「VRCWorld」を選択した状態でインスペクタの「Add Component」をクリックし、検索窓に「PlayerMods」と入れ、出てきた「VRC_Player Mods」をクリックします。

「VRC_Player Mods」にある「Add Mods」を押すと「VRCPlayerModEditorWindow」というウィンドウが出てきますので、「Mods」のプルダウンが「Jump」になっているのを確認し「Add Mods」をクリックします。

「VRC_Player Mods」に「jump」「jumpPower」という項目が追加されていればOKです。
「VRCPlayerModEditorWindow」は右上の「×」で閉じて大丈夫です。
「jumpPower」はその名の通りジャンプする強さを設定するもので、デフォルトでは「3」になっています。「0」になるほどジャンプ力が弱くなりジャンプの高さが低くなります。「3」以上にするとかなり高いジャンプになってしまうので、「3」のままで大丈夫です。
2-4-6: ライティングとライトベイク
本来はDirectionalLightなどを用いて部屋を明るくするスポットライトのような「ライティング」の設定を行ったり、「ライトベイク」と呼ばれるライトを焼く作業が必要になりますが、今回購入した部屋の基礎には予めライトの設定とライトベイク済みのデータが入っていますので不要です。
今後、自身でワールドを作成したりする際には、下記のページが参考になります。
https://www.k-youhinten.com/post/lightmap_bake_mina
STEP 3: ワールドのアップロードとHomeへの設定

メニューバーの「VRChat SDK」から「Show Control Panel」を選択してコントロールパネルを表示させ、「Builder」タブの一番下にある「Build & Publish for Windows」をクリックします。
クリックすると、ビルドが走りプログレスバーが表示されますのでビルド完了まで待ちましょう。

ワールドをテストする際に出てきたダイアログと同じものが出てきますので「Ignore」をクリックします。

ビルドが完了するとGameタブにこのようなアップロード画面が表示されます。
各項目のうち、設定するのは以下の項目です。
- 【World Name】ワールドの名前です。良い名前が無い場合は「(プレイヤー名)’s Home」などと設定すると良いでしょう。
- 【Player Capacity】このワールドに入れる人数の上限を設定します。Joinで入ってこられるプレイヤー数はここで設定した数値の2倍(16人で設定した場合は32人)まで入ってこられますので、あまり多くのプレイヤーが入ってきてほしくない場合は少な目に設定しましょう。
- 【Description】ワールドの説明です。特に書くことが無ければ空白でも大丈夫です。メモ代わりにもなります。
また、下から二番目のチェックボックスの「The above information is accurate and I have the rights to upload this content to VRChat.(上記の情報は正確であり、このコンテンツをVRChatにアップロードする権利を持っています。)」にチェックを入れると「Upload」が活性になり押せるようになります。
Publicワールドとして誰でも入れるようにしたい場合はその下の「Publish to Community Labs」のチェックを入れます。ただし、Community Labsとしてアップロード出来るのは1週間に1回のみになりますのでご注意ください。
【ワールドのサムネイルの変更方法について】

アップロード画面で「Scene」タブに切り替えると「VRCCam」というカメラが追加されているのが分かります。このカメラを移動させることでサムネイルの切り出す位置を変更できます。

サムネイルの設定はPublicで公開する予定が無ければ、自分で分かりやすいものであれば問題ありません。また右下の「Camera Preview」でプレビューを見ることが出来ます。
参考として、カメラの位置はこのように設定しました。
|
Transform |
X |
Y |
Z |
|
Position |
1.3 |
0.085 |
-0.55 |
|
Rotation |
0 |
-90 |
0 |
|
Scale |
1 |
1 |
1 |

「Game」タブに戻り、サムネイルやワールド名などに問題がなければ「Upload」を押します。

プログレスバーが表示されアップロードが開始されたら、終わるまで待ちます。ワールドはかなり容量があるため、PCのスペックやネット回線の速度によっては時間がかかる場合がありますので、気長に待ちましょう。

アップロードが終わり「Content Successfully Uploaded!」と表示されればアップロード完了です!
実際にVRChatでワールドがアップロード出来ているか確認しましょう。
画面下の「Manage World in Browser」をクリックします
すると、ブラウザに先ほどアップロードしたワールドのページが表示されます。

画面下の「New Instance」から「Invite」と「SERVER REGION」で「JP」を選択し「Launch」をクリックします。
画面が切り替わりますが、「VRモードで表示」する場合と「デスクトップモードで表示」する場合で操作が異なりますのでご注意ください。
【VRモードで確認する場合】

右上にある「LAUNCH WORLD」をクリックします。

このようなダイアログが出たら「launch を開く」を押すことでVRChatが起動します。
ダイアログのデザインはブラウザによって異なります(画像はGoogle Chrome)。
【デスクトップモードで確認する場合】

デスクトップモードで確認する場合は「SteamVR」または「Oculus」のいずれかの方法でVRChatをデスクトップモードで起動してください。

VRChatが起動しホームワールドが表示されたら下段の「INVITE ME」をクリックします。

すると、VRChat側で青い封筒のようなものが表示されます。これが「Inviteが届きました」というアイコンになりますので、メニューを開きます。

メニューの上部左側に、自身の名前とアバターのアイコンが表示されていると思います。
これをクリックします。

画面が切り替わり、「(プレイヤー名) would like you to join them in (ワールド名)」という通知が表示されますので「✓」をクリックします。

すると、即座にロードが始まり先ほど作成したワールドに行くことが出来ます。

一通り動作のチェックができたら終了です。
最後に、このワールドをホームワールドに設定します。
ホームワールドは、VRChatを起動した際に一番最初に訪れるワールドおよびメニューで「Go Home」を選択した際に移動する先のワールドになります。

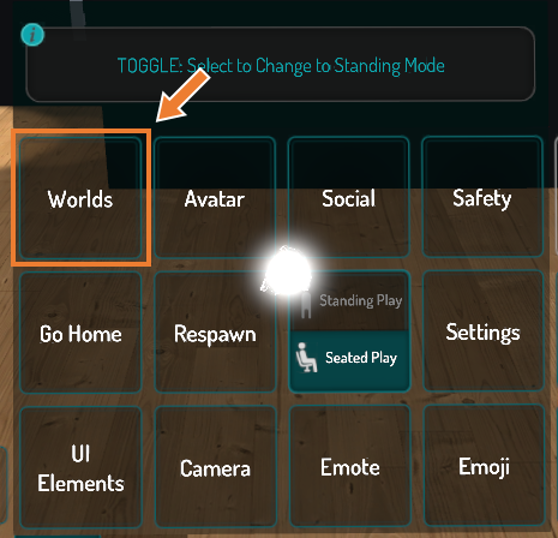
メニュー左上の「World」を選択します。

上にある「You Are In」の横に表示されたワールド名のボタンを押します。

ワールドの詳細画面に切り替わったら、右側にあるメニューの上から二番目にある「Make Home」をクリックします。

先ほどの場所がグレーになり「Home」に変わればOKです。
以上で、ワールドの作成からアップロード・Home設定まで一通りの作業が終わりました。
お疲れ様でした!
なお、記事の中で不明な点がございましたら、私のTwitter宛てにご質問ください。
筆者紹介

saguzi(ツイッター)
普段はVRChatで定期イベントなどを開催しております。
Twitterにて情報発信しておりますのでよろしくお願いいたします。












